Blender 2.8 でもやしを生やす
会津大学学部2年の杉山です。
Blenderの教科書を見ていたらパーティクルを使った大量複製のやり方が載っていたので、もやしを使って実際にやってみようと思います。
まずはもやしを用意します。

このもやしはCylinderとCurveから作りました。
次に、このもやしを複製するためにPlaneを用意。particleを設定していきます。

こう設定すると・・・、

こうなります。このままでは全部のもやしが同じ方向を向いていて不格好ですので、もう少し設定をいじっていこうと思います。

レンダータブのスケールランダムの値を少しいじって。

子を有効にしてラフネスタブのランダムの値も少し上げます。そうすると。

サイズがバラバラで、向いてる方向が一定ではないもやしが群生しました。

アレイ モディファイアに比べて不規則な複製が簡単にできるので面白いですね。
HOLOGATE 体験レポート

HOLOGATEとは世界19ヶ国に204ヶ所展開されているVRのゲーム施設です。そこでは4つのゲームモード(さらに4つを現在開発中)の中から自分の遊びたいものを1つ選び、最大4人同時に遊ぶことが出来ます。
現在まだHOLOGATEは日本に上陸していません。なので貴重な体験と思い、私は今回「SIMURAI」と「ZOMBITE」の2つを遊んできました。(因みに私が体験したところでは1プレイ16NZDでした。こちらは物価が高いのでこの値段でも違和感はありませんでした)
感想
まずは「ZOMBITE」、これはウェーブごとに出現する敵を倒していくシューティングゲームでした。初期武器は3点バーストの銃で、定期的に来るドローンが持つメダルを撃つとそのメダルに応じた武器が1マガジン使えるようになります。ゾンビがリアルに作り込まれており、視界外から近づいてくると気付かないので割とびっくりしました。状況に応じて適切な武器を選択し、効率よく敵倒すことがこのゲームのポイントでした。
次に「SIMURAI」、このゲームの大まかなシステムや流れは先のZOMBITEと同じでした。違う点としては任意のタイミングでパワーアップアイテムを使用出来ることと空中に敵が出現するため三次元で敵を捉える必要があることです。また一部ボスはシールドを持っており、このシールドはその核を撃つとシールドが小さくなる特性を持っていました。そしてこのゲームだとボス出現中にも敵が湧いてくるのでZOMBITEよりもチームも連携が重要になります。どちらのゲームもマイクが自分の音を拾ってくれるので、味方との連携は取りやすかったです。
考察
それぞれのゲームの長所・短所として
「ZOMBITE」
- ゾンビのリアルな恐怖
- グレネードランチャーでまとめてゾンビを吹き飛ばす爽快感
- ゾンビでびっくりする反応が見ていて面白いのでゲームをしていない人も一緒に楽しめる
- 倒した後のゾンビが邪魔
- ゾンビが活動しているのかそうでないかの区別が付きづらい
「SIMURAI」
- 連携して敵を倒すチームプレーとしての面白さ
- 敵がそれぞれ1つ以上の特性を持っている
- パワーアップアイテムが半分地面に埋まっていることがあった
また共通して
- 世界観が統一されている
- チュートリアルがしっかりしている
- コントローラーが銃の形になっており狙いやすい
- 自分がいつどこから攻撃を受けたかわかりずらい
- ダメージを与えているかわかりずらい
と感じました。2つともゲームとしての完成度が高いと私は感じました。それぞれのゲームのコンセプトがしっかりしていて、シンプルなルールで短期間で楽しめるようになっていました。また基本操作や流れはほとんど同じにも関わらず全く別のゲームとして成立していました。
私自身売り物としてのVRゲームをあまり経験したことはなかったのですが、今回HOLOGATEをやってみてVRで遊ぶことは重要だと思いました。
2018年度活動報告
こんにちは。部長の橋本です。年度末ということで、2018年度の活動の振り返りをしてみようと思います。
目次
イベント
会津マルシェ 5/27
鶴ヶ城の近くにある総合病院付近で開かれた朝市である会津マルシェへの参加が今年度の最初の外部の展示イベントとなりました。部員の一人が作成した雪合戦のコンテンツを展示し、地域の方々に遊んでいただきました。

ブレスト研修会 6/30
面白法人カヤック様と合同で仙台にてブレスト研修を行いました。
ブレストとは
ブレインストーミング(brainstorming)。略して、ブレスト。集団でアイデアを出す会議。既存の枠にとらわれず革新的なアイデアを出すために有効な手法です。
出展 : 面白法人カヤック 始まりも終わりもブレスト
- 他の人が出したアイディアに乗っかる
- とにかく量をだす
というブレストの基本を一年生が学ぶ良い機会となりました。また、ブレストのテーマの1つとして「VRコンテンツ」があり、たくさんのアイディアが出されました。

オープンキャンパス 8/11
昨年度に引き続き今年度もオープンキャンパスでの展示をさせていただきました。多くの中高生にVRコンテンツを楽しんでいただけました。

開発合宿 9/14 ~ 9/16
VR部では南会津にある宿泊施設であるCloudCampにおいて昨年度より開発合宿を開いております。周囲が森に囲まれているので普段は感じることができない自然を感じながら快い気持ちで開発活動ができました。

学祭 10/6 ~ 10/7
もちろん学祭でも展示しました!

デジゲー博 11/4
昨年度も出展させていただいたデジゲー博。今年も多くのサークルが出展しており、抽選で参加サークルを決定することになったのですが、見事2年連続当選を果たし参加することができました。東京でのイベント展示だけあってVRコンテンツ慣れしてる方がほとんどでしたが、それでもオリジナルVRコンテンツを楽しんでいただけました。

IVRC 11/14 ~ 11/16
国際学生対抗バーチャルリアリティコンテスト、通称IVRCと呼ばれる由緒あるVRの大会にも参加することができました。幾多の機器トラブルに見舞われましたが、ユース部門で銀賞を取ることができました!


作ったコンテンツ
パソコン甲子園 11/18
全国の高校生、高専生が対象のパソコンコンクールが会津大で開かれました。パソコン甲子園開催本部の方から展示ブースにてVR部にコンテンツを出してもらいたいとの相談を受けて展示させていただけることになりました。当日は多くの親子連れの方々に楽しんでいただけました。

健康づくりハッカソン 12/15 ~ 12/22
学内で開かれた「健康」をテーマにしたハッカソン。一年生だけでコンテンツを作る機会を設けるために一年生にこのハッカソンに参加してもらいました。ちなみに、4年生のチームも参加し一年生チームを差し置いて最優秀賞を獲得しました。

ANYハッカソン 2/16 ~ 2/17
会津(A), 新潟(N), 山形(Y)の3大学のVR部が合同となって開催したハッカソン。第一回のテーマは「VR」ということで、各チームがVRコンテンツの開発に励みました。来年度も夏頃に山形大学で開催されます。
第一回ANYハッカソンレポート : https://naoto80840.github.io/2019_any/report/
チーム活動で作ったコンテンツ
今年度は5チームがゲーム作成のチームとして、1チームがIVRCに向けてコンテンツを作成するチームとして活動しました。ゲーム作成チームの名前はリーダーの呼び名の頭文字からとってます。IVRCチームに関してはイベントの項目をご覧ください。
Pチーム : BlindEscaper
舞台は廃墟となった研究所。かつての人体実験に使用された被験体が怪物となって彷徨う中見つからないように脱出を目指すホラー脱出ゲームです。このゲームの特徴は自分が出した音が光として可視化されることです。プレイヤーはこの光を目印に真っ暗な研究所内を探索することになります。怪物は音に反応して襲ってくるので、プレイヤーは石を投げて怪物の意識をそらしてあげないといけません。
Rチーム : Design
ノクスディエース地方にある小さな王国の姫、リエルが魔王にさらわれた! 国一の実力者であるベルスは姫を救出するため冒険に旅立つのであった...! ルーン文字を使った戦闘システムとド派手なエフェクトが見ものです。
Sチーム : Meke Own Stage!
ステージを作るフェーズと戦闘フェーズの2つから成り立っているVRタワーディフェンスゲームです。ステージ作成フェーズではいかに自分に有利となるようなステージを作成できるかが鍵となります。戦闘フェーズでは銃を使ったアクションが楽しめます。
Uチーム : OneRoom
VRで味わえる謎解き脱出ゲームです。プレイヤーは透視能力などの能力を使うことができ、謎解きに活かすことができます。
Yチーム : 破壊の神
建築物を壊しまくる爽快感を味わえるゲームです。プレイヤーは殴ったり、破片を投げたりしながら破壊の限りを尽くし、破壊ポイントををためていきます。
その他今年度にやったこと
去年同様1年生向けにC言語勉強会を実施しました。この勉強会ではプログラミングにおける基礎(変数、条件分岐、ループ、配列、関数)を学びます。来年度以降はCではなくC#を使うことに決定しました。
他には、12月から1月にかけて部員全員を対象に部内面談をやりました。目的は一人一人が1年の活動を振り返ってもらうこと、来年度の部の改革で取り入れるべき要素を探すことです。面談では個人の悩みや部の企画であるLT(ライトニングトーク)、一年生の育成プロセスなど様々な不満点について1対1で話し合うことができました。特に多く上がった部の問題点として「チームでの活動以外に部員で交流することがあまりなかった」というものがありました。これを受けて、「毎回4~5人程度のグループを作って実施するもくもく会」を実施したりしました。部の活動をよりよくしていくために部内面談は有効だと分かったので、今後も続けていくつもりです。
二択クイズを作りたかった。
どうも、会津大学vr部の安江です。今回は先月行われた健康ハッカソンで自分がやったことを紹介できればと思います。
今回自分がやったことは、題にもある通り二択クイズを作ることです。
まずは問題の画面から作って行きます。用意するものは
・問題文
・回答ボタン
の二つになります。
Hierarchyでtextとbuttonを2つ作り、それぞれの名前をqlabel,ans1,ans2としておきます。 次に問題と解答の挿入をやって行きます。問題は簡単な「朝食は抜いてもいいか」としておきます。
次に問題と解答の挿入をやって行きます。問題は簡単な「朝食は抜いてもいいか」としておきます。
public class QuizeSystem : MonoBehaviour {
void Start()
{
QuestionLabelSet();
AnswerLabelSet();
}
void QuestionLabelSet()
{
Text qLabel = GameObject.Find("Quize/Qlabel").GetComponentInChildren<Text>();
qLabel.text = "忙しいとき朝食は抜いてもいい?";
}
void AnswerLabelSet()
{
string[] array = new string[] { "1:yes","2:no"};
for (int i = 1; i <= 2; i++)
{
Text ansLabel = GameObject.Find("Quize/Ansbutton" + i).GetComponentInChildren<Text>();
ansLabel.text = array[i - 1];
}
}
}
スクリプトはこんな感じです。UIを使うため、最初に忘れないように using unity engine ui をつけましょう。
最初のQuestionLabelSetで問題文の挿入を行います。Quizeというcanvasの下にあるqlabelを探し、textを扱えるようにしています。
次にAnswerLavelSetで配列の中にyesとnoの答えを格納し、それをそれぞれans1とans2にくっつくようにgetcomponentしています。

次に答えの正否の判断を行います。
public class Judge1 : MonoBehaviour{
public void JudgeAnswer()
{
string answerText = "1:yes";
Text selectedBtn = this.GetComponentInChildren<Text>();
if (selectedBtn.text == "2:yes")
{
Debug.Log("正解");
}
else
{
Debug.Log("不正解");
}
}
}
これはyesを押された時、その問題によってコンソールに正解、不正解を表示させます。同様にnoが押された時のスクリプトを書きましょう。このスクリプトがかけたら
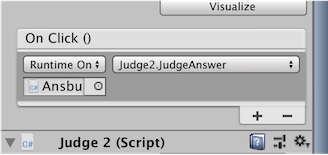
Canvas→Button 「On Click」「+」ボタンでイベントを追加。 Buttonのゲームオブジェクト自身をドラッグ&ドロップで割り当てる。
この2つを行います
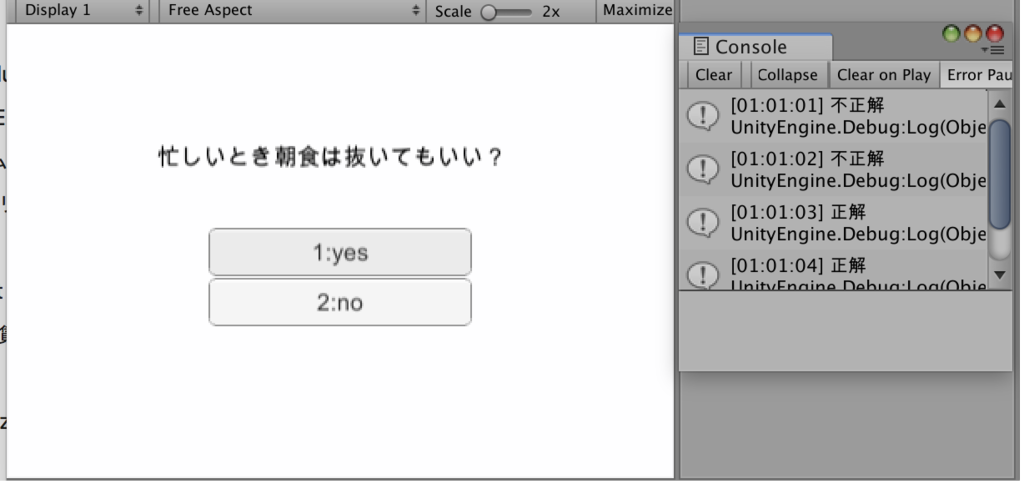
実行をすると、、、

コンソールに正解、不正解がでました👏
実は今回僕がやった大部分はこれが占めていて、他はちょろっとしたことなのでここまでにしておきます。(バイトに追われいました、許してください🙇♂️)
UIを使ってコードを書くことはあまりしてこなかったので、また新しく、進歩した感じです。それではここまでありがとうございました。
【Unity2018.3】 VFXGraphでオーラ的なものを作る
こんにちは。会津大学学部2年の森口です。今回はUnity2018.3以降のバージョンから使えるようになったVisualEffectGraph(以下VFXGraph)を使って地面から湧き出るオーラのようなものを作っていこうと思います。
VFXGraphとは、Unity2018.3以降のバージョンから使えるようになったノードベースでエフェクトを作成できる機能になります。それまでのバージョンにも存在していたShurikenとは違いGPUで動作するためパーティクルの数が膨大になっても動作が重くなったりしない優れものです。 導入については後の作成過程の説明と合わせると非常に長くなってしまうため省略させていただきます。
以下のサイトに記載されているスライドの説明がわかりやすいので参考にして頂ければと思います。 VFXGraphには大きく分けて4つのコンテキストとその中に配置するブロック、ブロックのパラメータの変更などのために接続するノードが存在します。 発生時の処理を設定します。主に1秒間の発生数などです。 パーティクルの生存時間や発生時の生成位置、速度など初期値の設定を行います。 フレームごと行う処理の設定を行います。間隔はFixed Delta TimeかDelta Timeの2種類から選ぶことができます。 出力方法の設定を行います。点や線、平面など様々な出力方法があり、色や大きさの設定なども行うことができます。 ブロックはコンテキスト内に配置しパーティクルの大きさを変更したり、発生位置などの設定を行うことができます。機能ごとにブロックは分かれているため欲しい機能をコンテキストに入れることで複雑な処理もおこなうことができます。 ノードはブロックのパラメータを数学的に求めたり、現在の座標や速度などから変化させたい場合などに用います。三角関数や四則演算はもちろん円周率などの定数やパーティクルの現在の座標をとってくるものもあるのでノードをうまく組み合わせてブロックのパラメータをいじることでパーティクルに複雑な動きをさせてよりよいエフェクトを作ることが可能です。 では簡単なVFXGraphの説明をしたところで本題のオーラの作成に取り掛かっていこうと思います。 VFXGraphを作っていきます。Projectビューで右クリックをしてCreate>Visual Effects>Visual Effect Graphの順に選択し作成します。 次はInitializeコンテキストです。Capacityというのは画面に表示する最大数を示しています。また、NVIDIA社のGPUを使ってる場合は最小単位が1Warp(32スレッド)である関係で32の倍数で設定するほうが処理効率が良いそうです。(参考記事参照) 今回はVFXGraphを使ってきたわけなんですがUnity2018.3がリリースして間もないからか情報があまり入手できず現状探り探りで私自身いじっております…しかし、公式のサンプルやTwitterなどで動画を上げてらっしゃる方のものを見るととても美しいものやかっこいいものなどどれも素晴らしい作品が公開されているので、もっともっと勉強してUnityでのエフェクトを使いこなせるようになりたいと思います。
VFXGraphとは
導入
各パーツの説明
コンテキスト
Spawn
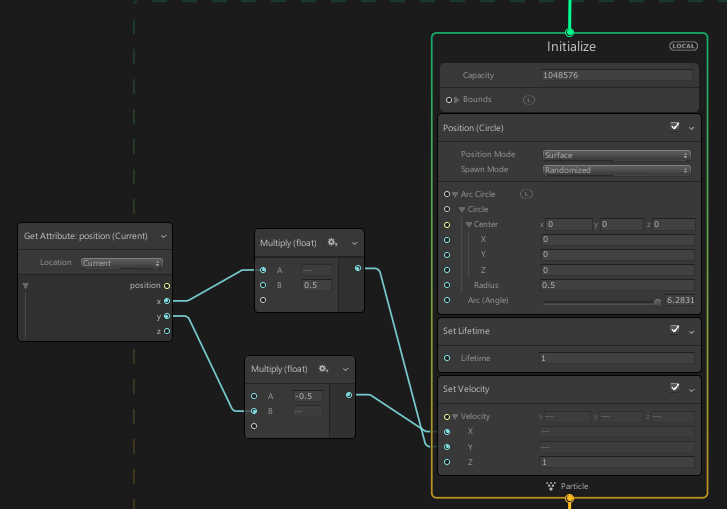
Initialize
Update
Output
ブロック
ノード
本題:オーラを作る
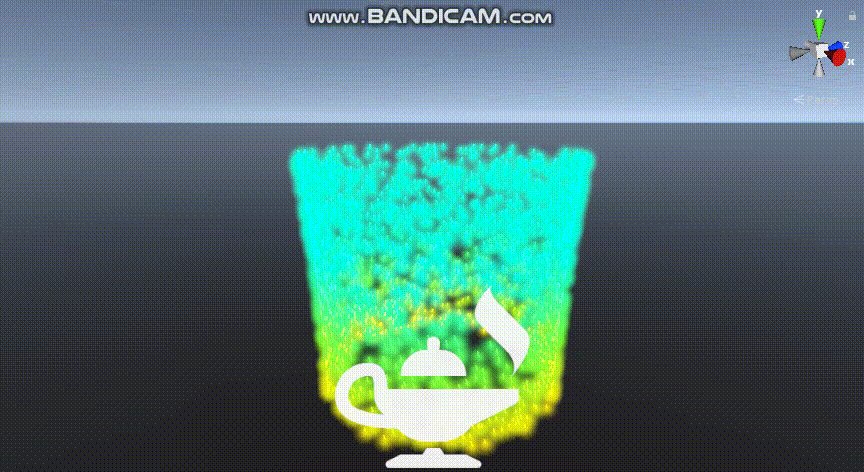
先に完成したものをお見せしますとこんな感じのものを作っていきます。


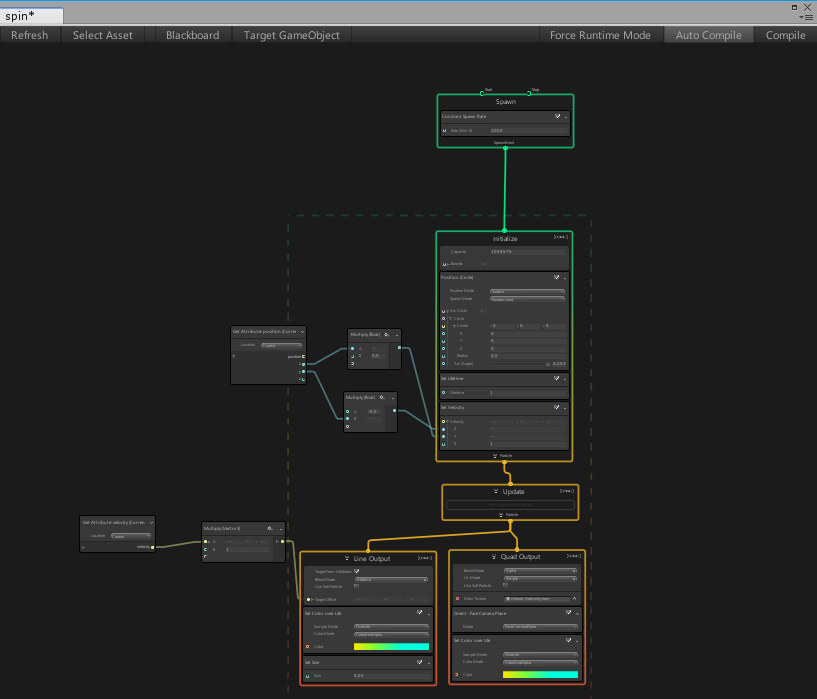
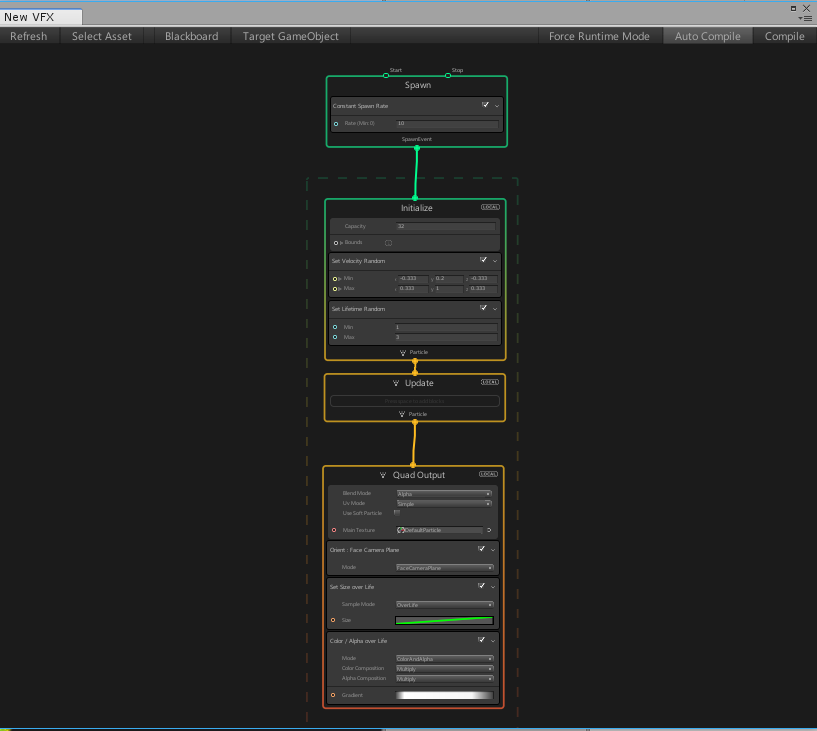
次に作成したものを右クリックしVFXGraphの編集ウィンドウを開きます。また、この時にシーンへ配置もしておきます。下の画像は新しいVFXGraphを作ったときの編集ウィンドウです。
そうしたら上から順にいじっていきます。
SpawnコンテキストはRateの値をお好みにいじるだけです。このブロックは1秒間の発生数を設定できます。今回私は2000にしましたが特別理由はありませんww。また、2000も出力しても全く重くならないのでさすがといったところでしょうか。個人的に他にも作ったのはあるのですが派手なものを作ると数万くらい出力することもあります。それでも大して重くならないのはおそるべしVFXGraph…

Position(Circle)は発生位置を円形にするもので中心や半径、0-2πの範囲で出現範囲を設定することも可能です。
Lifetimeは生存時間です。
SetVelocityで初速度を設定しています。Get Attribute positionで現在の座標を取得しy座標に‐0.5を掛けて初速度のx成分へ、x座標に0.5をかけてy成分へ入れてやることで各点の接線方向にパーティクルが飛んでいきます。ここでの0.5という値は大きくすればするほど外側へパーティクルが向かうようになるので場合によっては変更してみてください。後はz成分を設定してz方向へパーティクルが動くようにしてあげます。

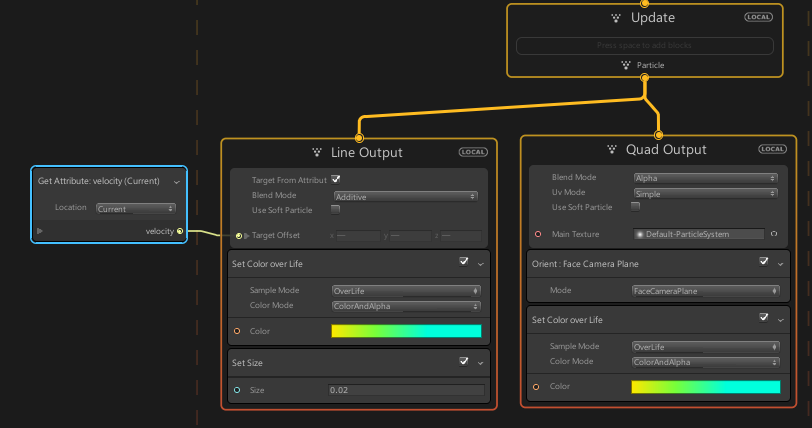
最後にOuputコンテキストです。今回はUpdateコンテキストは特に処理をさせてないので省略します。

今回はLine OutputとQuad Outputを使います。それぞれ線とテクスチャの貼られた平面で出力するものになります。2つを使った理由ははじめ片方ずつでやっていたのですがどちらも何かが違うような感じで勢いで両方くっつけたらいい感じになったからですww
Line Outputのほうから説明します。一番上のブロックのTarget OffsetというパラメータにGet Attribute velocityでとってきた速度ベクトルの値を代入してやると線が速度ベクトルの方向を向いてくれます。後は色とサイズをお好みのものに変更してあげます。今回の設定だとSizeを1にしてしまうと非常に大きくなってしまうので注意してください。
次にQuad Outputです。今回使ったテクスチャはデフォルトで入ってるパーティクルのテクスチャです。Face Camera Planeを追加すると常にカメラの方向を向くようになります。先ほどと同様に色を設定したら完成です。
ちなみに、この記事の一番上の画像は今回作ったもののグラフ全体図になります。最後に
参考記事