二択クイズを作りたかった。
どうも、会津大学vr部の安江です。今回は先月行われた健康ハッカソンで自分がやったことを紹介できればと思います。
今回自分がやったことは、題にもある通り二択クイズを作ることです。
まずは問題の画面から作って行きます。用意するものは
・問題文
・回答ボタン
の二つになります。
Hierarchyでtextとbuttonを2つ作り、それぞれの名前をqlabel,ans1,ans2としておきます。 次に問題と解答の挿入をやって行きます。問題は簡単な「朝食は抜いてもいいか」としておきます。
次に問題と解答の挿入をやって行きます。問題は簡単な「朝食は抜いてもいいか」としておきます。
public class QuizeSystem : MonoBehaviour {
void Start()
{
QuestionLabelSet();
AnswerLabelSet();
}
void QuestionLabelSet()
{
Text qLabel = GameObject.Find("Quize/Qlabel").GetComponentInChildren<Text>();
qLabel.text = "忙しいとき朝食は抜いてもいい?";
}
void AnswerLabelSet()
{
string[] array = new string[] { "1:yes","2:no"};
for (int i = 1; i <= 2; i++)
{
Text ansLabel = GameObject.Find("Quize/Ansbutton" + i).GetComponentInChildren<Text>();
ansLabel.text = array[i - 1];
}
}
}
スクリプトはこんな感じです。UIを使うため、最初に忘れないように using unity engine ui をつけましょう。
最初のQuestionLabelSetで問題文の挿入を行います。Quizeというcanvasの下にあるqlabelを探し、textを扱えるようにしています。
次にAnswerLavelSetで配列の中にyesとnoの答えを格納し、それをそれぞれans1とans2にくっつくようにgetcomponentしています。

次に答えの正否の判断を行います。
public class Judge1 : MonoBehaviour{
public void JudgeAnswer()
{
string answerText = "1:yes";
Text selectedBtn = this.GetComponentInChildren<Text>();
if (selectedBtn.text == "2:yes")
{
Debug.Log("正解");
}
else
{
Debug.Log("不正解");
}
}
}
これはyesを押された時、その問題によってコンソールに正解、不正解を表示させます。同様にnoが押された時のスクリプトを書きましょう。このスクリプトがかけたら
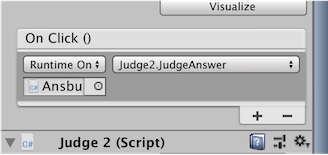
Canvas→Button 「On Click」「+」ボタンでイベントを追加。 Buttonのゲームオブジェクト自身をドラッグ&ドロップで割り当てる。
この2つを行います
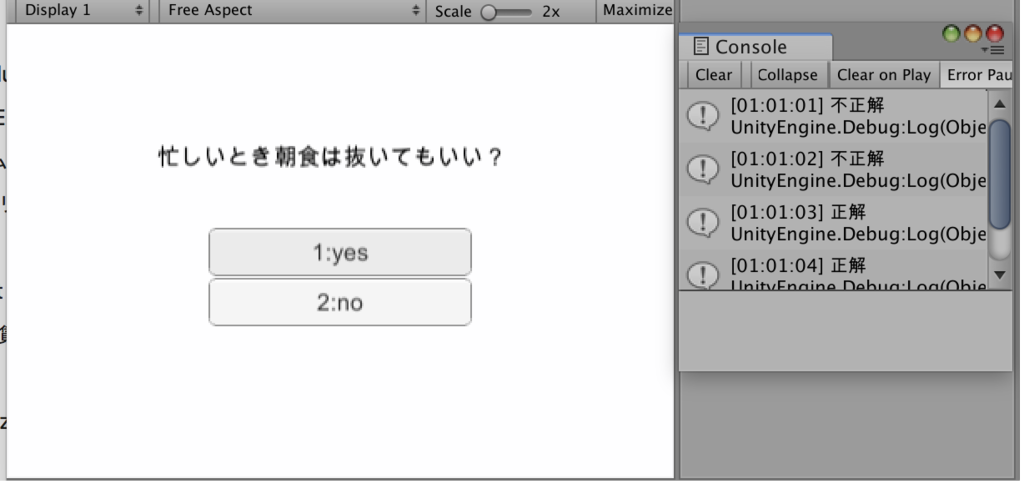
実行をすると、、、

コンソールに正解、不正解がでました👏
実は今回僕がやった大部分はこれが占めていて、他はちょろっとしたことなのでここまでにしておきます。(バイトに追われいました、許してください🙇♂️)
UIを使ってコードを書くことはあまりしてこなかったので、また新しく、進歩した感じです。それではここまでありがとうございました。
【Unity2018.3】 VFXGraphでオーラ的なものを作る
こんにちは。会津大学学部2年の森口です。今回はUnity2018.3以降のバージョンから使えるようになったVisualEffectGraph(以下VFXGraph)を使って地面から湧き出るオーラのようなものを作っていこうと思います。
VFXGraphとは、Unity2018.3以降のバージョンから使えるようになったノードベースでエフェクトを作成できる機能になります。それまでのバージョンにも存在していたShurikenとは違いGPUで動作するためパーティクルの数が膨大になっても動作が重くなったりしない優れものです。 導入については後の作成過程の説明と合わせると非常に長くなってしまうため省略させていただきます。
以下のサイトに記載されているスライドの説明がわかりやすいので参考にして頂ければと思います。 VFXGraphには大きく分けて4つのコンテキストとその中に配置するブロック、ブロックのパラメータの変更などのために接続するノードが存在します。 発生時の処理を設定します。主に1秒間の発生数などです。 パーティクルの生存時間や発生時の生成位置、速度など初期値の設定を行います。 フレームごと行う処理の設定を行います。間隔はFixed Delta TimeかDelta Timeの2種類から選ぶことができます。 出力方法の設定を行います。点や線、平面など様々な出力方法があり、色や大きさの設定なども行うことができます。 ブロックはコンテキスト内に配置しパーティクルの大きさを変更したり、発生位置などの設定を行うことができます。機能ごとにブロックは分かれているため欲しい機能をコンテキストに入れることで複雑な処理もおこなうことができます。 ノードはブロックのパラメータを数学的に求めたり、現在の座標や速度などから変化させたい場合などに用います。三角関数や四則演算はもちろん円周率などの定数やパーティクルの現在の座標をとってくるものもあるのでノードをうまく組み合わせてブロックのパラメータをいじることでパーティクルに複雑な動きをさせてよりよいエフェクトを作ることが可能です。 では簡単なVFXGraphの説明をしたところで本題のオーラの作成に取り掛かっていこうと思います。 VFXGraphを作っていきます。Projectビューで右クリックをしてCreate>Visual Effects>Visual Effect Graphの順に選択し作成します。 次はInitializeコンテキストです。Capacityというのは画面に表示する最大数を示しています。また、NVIDIA社のGPUを使ってる場合は最小単位が1Warp(32スレッド)である関係で32の倍数で設定するほうが処理効率が良いそうです。(参考記事参照) 今回はVFXGraphを使ってきたわけなんですがUnity2018.3がリリースして間もないからか情報があまり入手できず現状探り探りで私自身いじっております…しかし、公式のサンプルやTwitterなどで動画を上げてらっしゃる方のものを見るととても美しいものやかっこいいものなどどれも素晴らしい作品が公開されているので、もっともっと勉強してUnityでのエフェクトを使いこなせるようになりたいと思います。
VFXGraphとは
導入
各パーツの説明
コンテキスト
Spawn
Initialize
Update
Output
ブロック
ノード
本題:オーラを作る
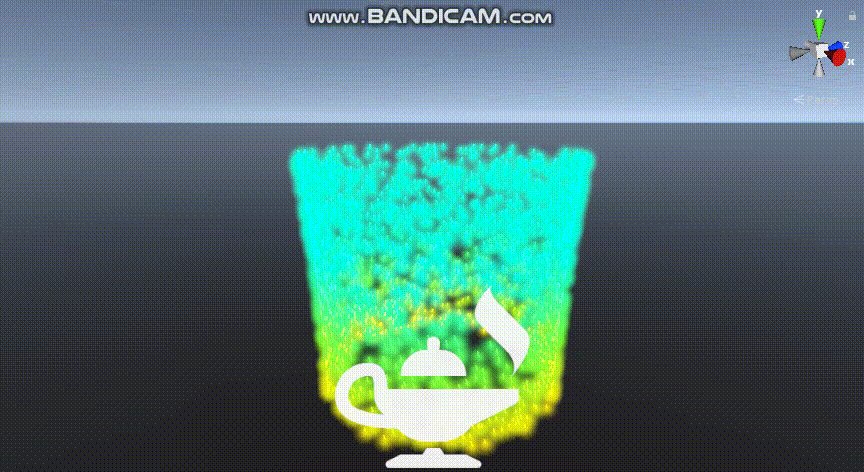
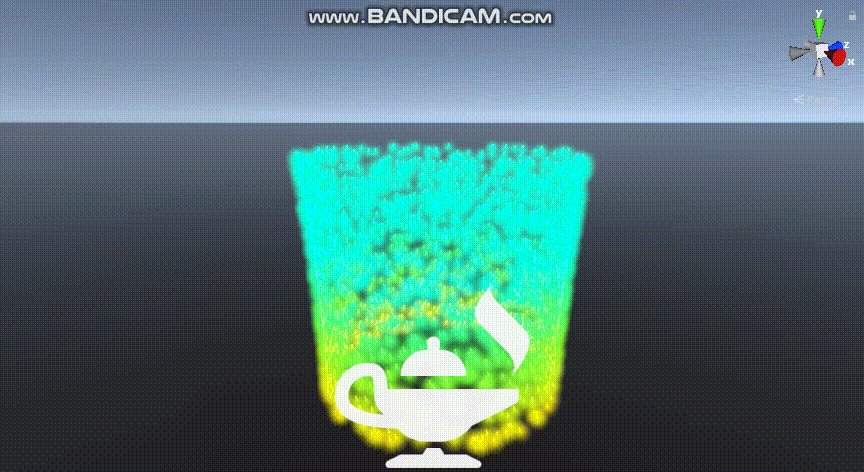
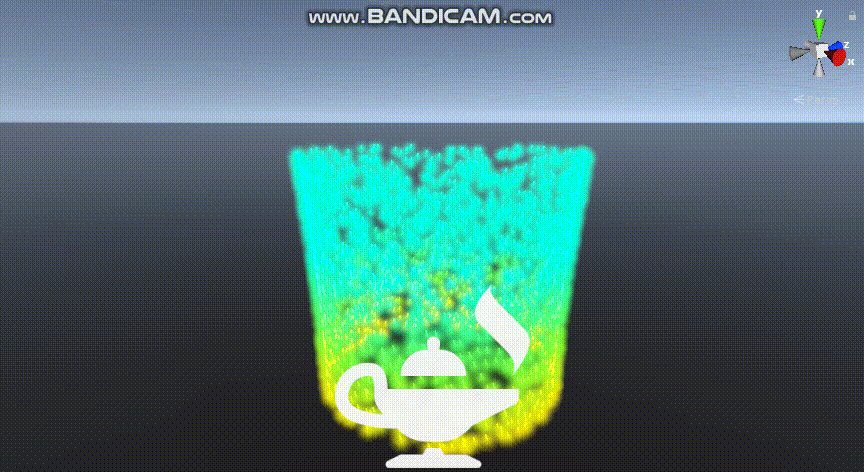
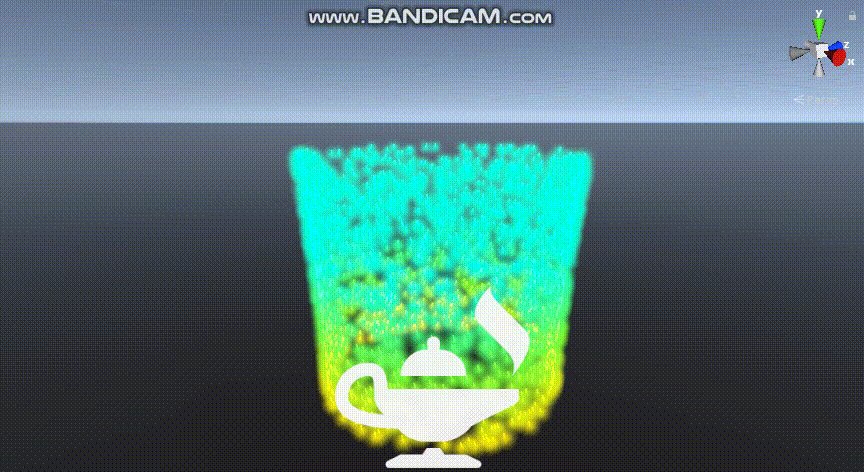
先に完成したものをお見せしますとこんな感じのものを作っていきます。


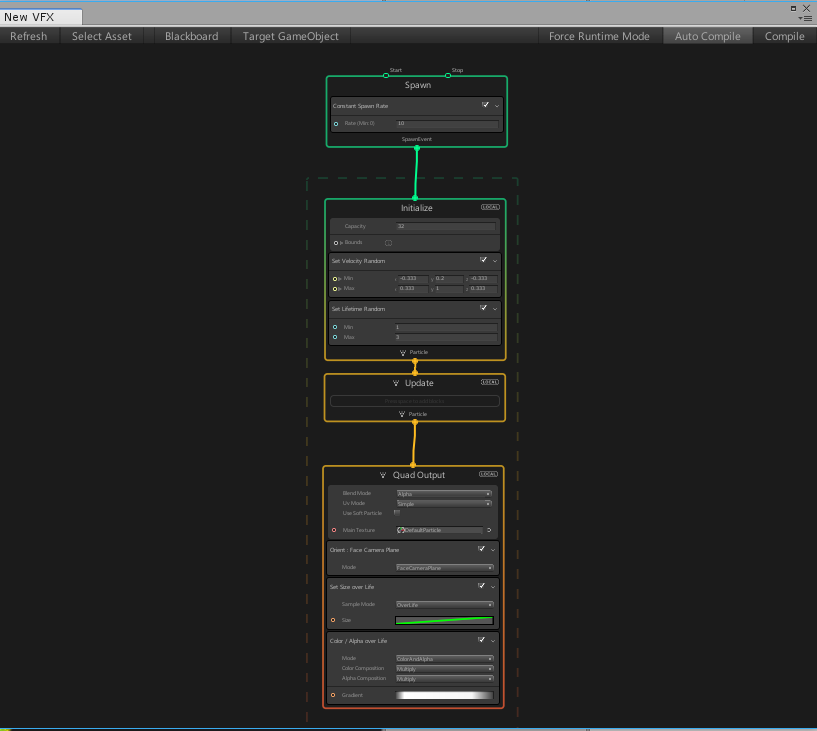
次に作成したものを右クリックしVFXGraphの編集ウィンドウを開きます。また、この時にシーンへ配置もしておきます。下の画像は新しいVFXGraphを作ったときの編集ウィンドウです。
そうしたら上から順にいじっていきます。
SpawnコンテキストはRateの値をお好みにいじるだけです。このブロックは1秒間の発生数を設定できます。今回私は2000にしましたが特別理由はありませんww。また、2000も出力しても全く重くならないのでさすがといったところでしょうか。個人的に他にも作ったのはあるのですが派手なものを作ると数万くらい出力することもあります。それでも大して重くならないのはおそるべしVFXGraph…

Position(Circle)は発生位置を円形にするもので中心や半径、0-2πの範囲で出現範囲を設定することも可能です。
Lifetimeは生存時間です。
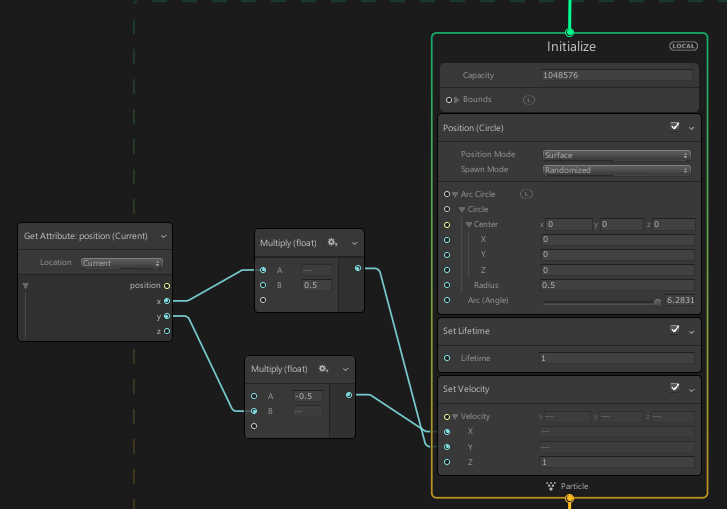
SetVelocityで初速度を設定しています。Get Attribute positionで現在の座標を取得しy座標に‐0.5を掛けて初速度のx成分へ、x座標に0.5をかけてy成分へ入れてやることで各点の接線方向にパーティクルが飛んでいきます。ここでの0.5という値は大きくすればするほど外側へパーティクルが向かうようになるので場合によっては変更してみてください。後はz成分を設定してz方向へパーティクルが動くようにしてあげます。

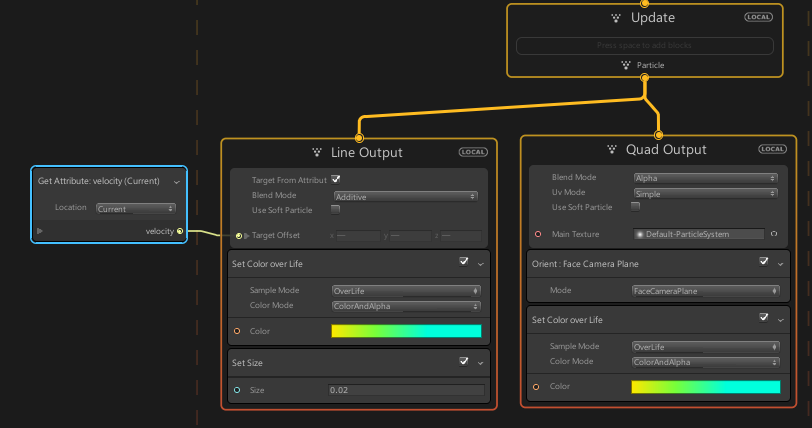
最後にOuputコンテキストです。今回はUpdateコンテキストは特に処理をさせてないので省略します。

今回はLine OutputとQuad Outputを使います。それぞれ線とテクスチャの貼られた平面で出力するものになります。2つを使った理由ははじめ片方ずつでやっていたのですがどちらも何かが違うような感じで勢いで両方くっつけたらいい感じになったからですww
Line Outputのほうから説明します。一番上のブロックのTarget OffsetというパラメータにGet Attribute velocityでとってきた速度ベクトルの値を代入してやると線が速度ベクトルの方向を向いてくれます。後は色とサイズをお好みのものに変更してあげます。今回の設定だとSizeを1にしてしまうと非常に大きくなってしまうので注意してください。
次にQuad Outputです。今回使ったテクスチャはデフォルトで入ってるパーティクルのテクスチャです。Face Camera Planeを追加すると常にカメラの方向を向くようになります。先ほどと同様に色を設定したら完成です。
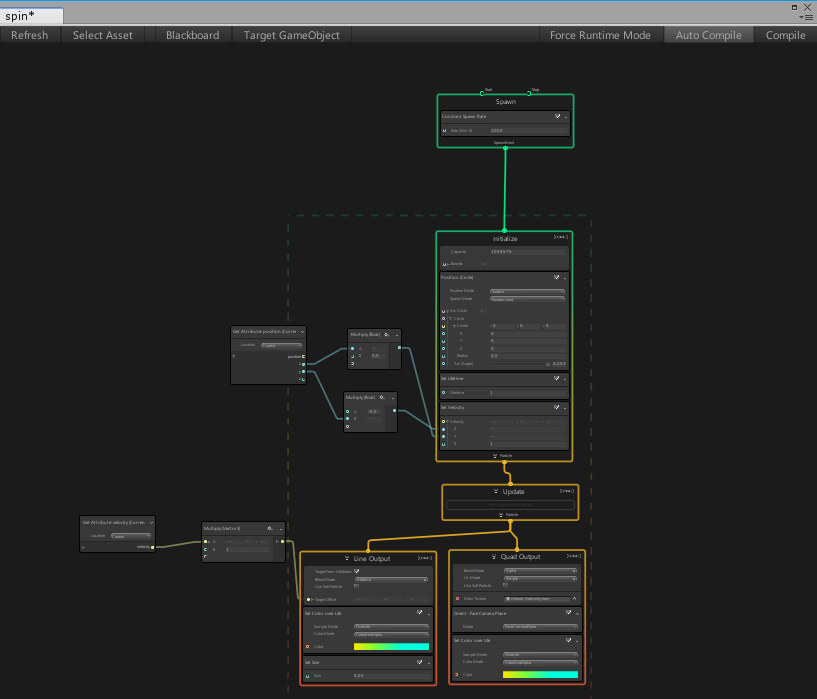
ちなみに、この記事の一番上の画像は今回作ったもののグラフ全体図になります。最後に
参考記事
ここから始めるテクスチャ使用~仕上げ編(マップ詳細)~
1年国分です。
ここまででテクスチャを作成してきました。ここで仕上げの処理をしていきましょう。
ベイク処理というものをしていきます。ベイク処理をするとライティング(光の処理)の結果を固定することで処理を軽くし、マップを生成します。マテリアルで計算していた処理をここで画像にそのまま書き込んでしまうわけですね。
マップについてですが軽く解説していきます。
Normalマップ(法線マップ) 物の表面のデコボコを表現する
Metallicマップ 表面の反射を表現する
Heightマップ 法線マップに似てるが、処理が違う
Roughnessマップ(今回は使わない) 表面のザラザラを表現
AOマップ 環境光と直接光の計算を軽くする
Unity などにモデルを持っていくとマテリアルにマップを入れる項目があるので、エクスポートする際に生成される上記のマップを当てはめていきましょう。
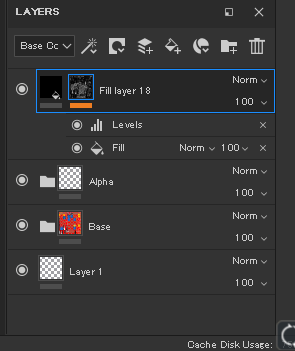
AOマップについてですが、これは当てはめる項目が存在しません。BaseColorマップという色の情報のみのマップに反映させないといけないのです。説明するとbit map maskという画像ベースのマスク用のFill Layerを用意しそこにAOマップの画像を使います。レイヤー(Fill Layer)のマスクにLevelsを追加し(右クリック)Invertボタンで白黒を反転させ(Levelsシェルフ)レイヤーのブレンドを乗算にします(Normというところをクリック)。そうするとAOマップがBaseColorマップに反映されます。これをしないとUnity側に持って行った場合に影の感じが変になってしまうので気をつけましょう。
最後にエクスポートして終了です。Unity4という設定があるのでそれを選びエクスポートしましょう。
4回に分けて説明してきましたがこの記事だけを読んでも細かい操作方法はわからなかったと思います(著者の能力不足)操作方法のみを載せている分かりやすいサイトがたくさんあるので調べて頑張ってみてください!
ここから始めるテクスチャ使用~ソフト解説(ディティール編)~
1年国分です。
前回はSubstance Painterでの色塗りの極意を解説しました。では今回は簡単なディティール付けをしていきたいと思います。
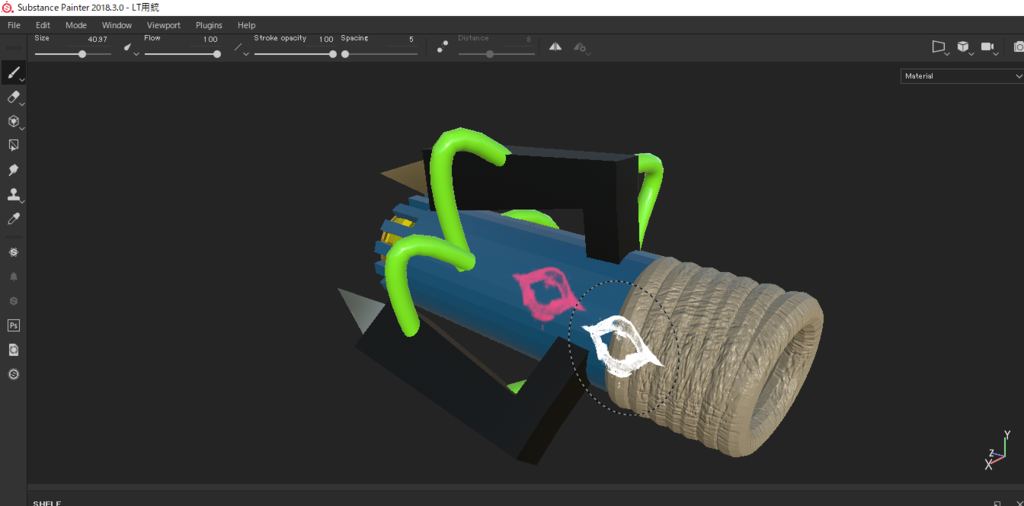
最初にアルファ画像の使い方を説明していきます。アルファ画像とはクッキーの型のようなものです。 画像のようにアルファ画像を選ぶとブラシが画像と同じ形になります。その状態で色の情報を消し、デコボコの
情報だけを残すと傷をつけスタンプのように使えるようになります。
画像のようにアルファ画像を選ぶとブラシが画像と同じ形になります。その状態で色の情報を消し、デコボコの
情報だけを残すと傷をつけスタンプのように使えるようになります。
アルファ画像は
https://pixologic.com/zbrush/downloadcenter/alpha/
このようなサイトでダウンロードできたり
立体的なアルファ素材の作成
— めっちん@VRC(ID=めっちん) (@mettin_54) August 25, 2018
チュートリアルで使ったオーナメントアルファ素材ですが、簡単に説明します
自分の場合は3Dでモデルを作成して、グラデーションを貼り付けて作成しているだけです(深度マップでもいいですね)
※細かい素材を用意して、PSで合成すれば豪華なアルファもつくれるぞ! pic.twitter.com/IEU2X1iPVJ
このようにBlenderやMayaで作成することもできます。

これはレンダリングしているのでよりきれいに見えますが、それにつけても結構本格的な見た目になりましたね!ここまででも基本的な動きはFill Layerで色を塗り、マスクをかけるところまでは同じです。そこからはブラシにアルファ画像を設定したり、マスクをはがしたりなどです。基本的な操作は全く変わっていません。簡単ですね。
ここから始めるテクスチャ使用~ソフト解説(色塗り編)~
一年国分です。
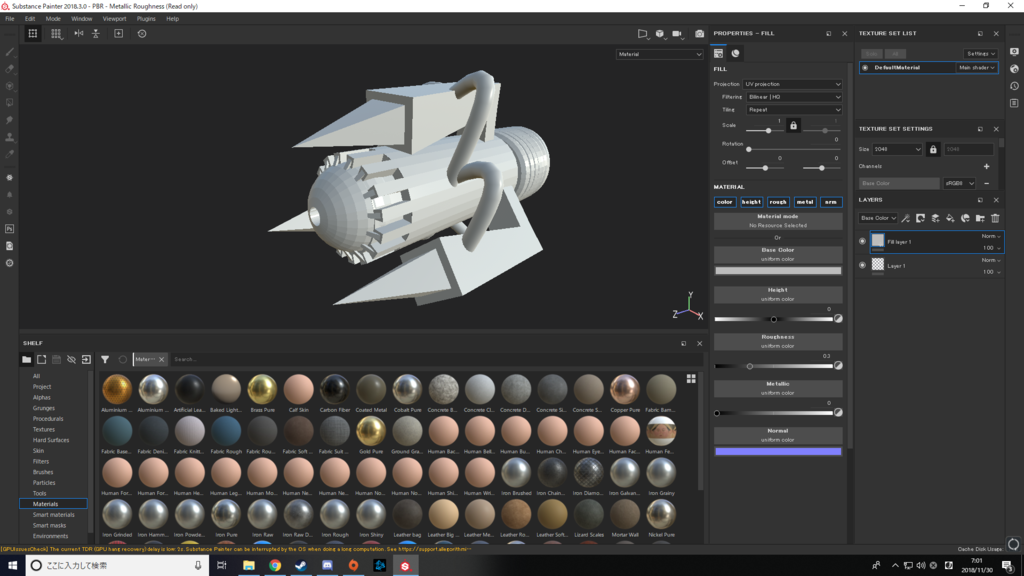
さて、前回はテクスチャとマテリアルの違いについて説明しました。今回はSubstancePainterを使って簡単にテクスチャを作っていきましょう。
まず今回使うSubstancePainterですが、前線で活躍している超本格的なソフトです。最近でいうとGE3やCODBO4などに使用されています。ただ、今回はそんなにたいそうなものは作りません(著者が作れるわけもなく.....
)なので今回は軽い色付けとディティールづくりをやっていこうと思います。



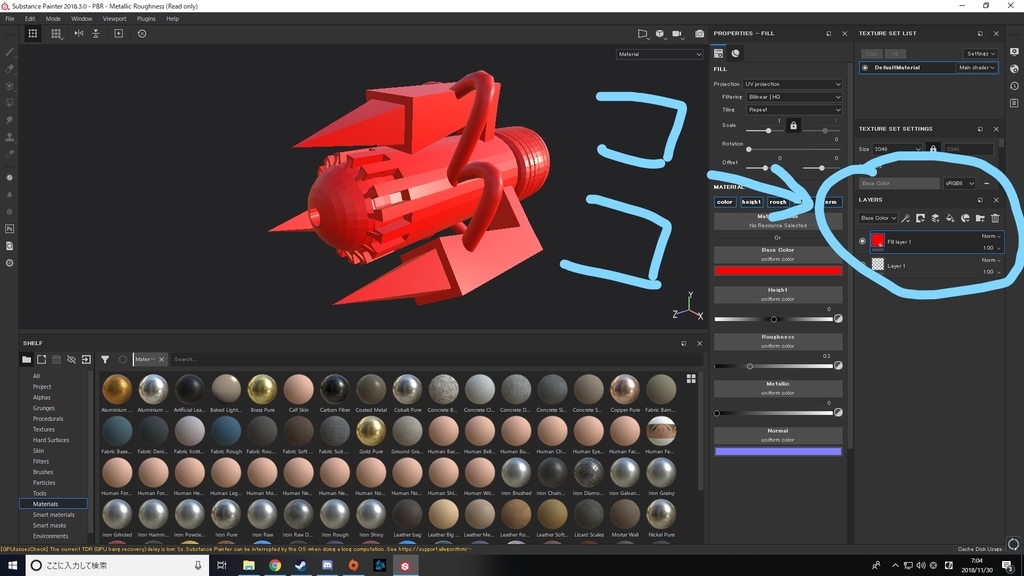
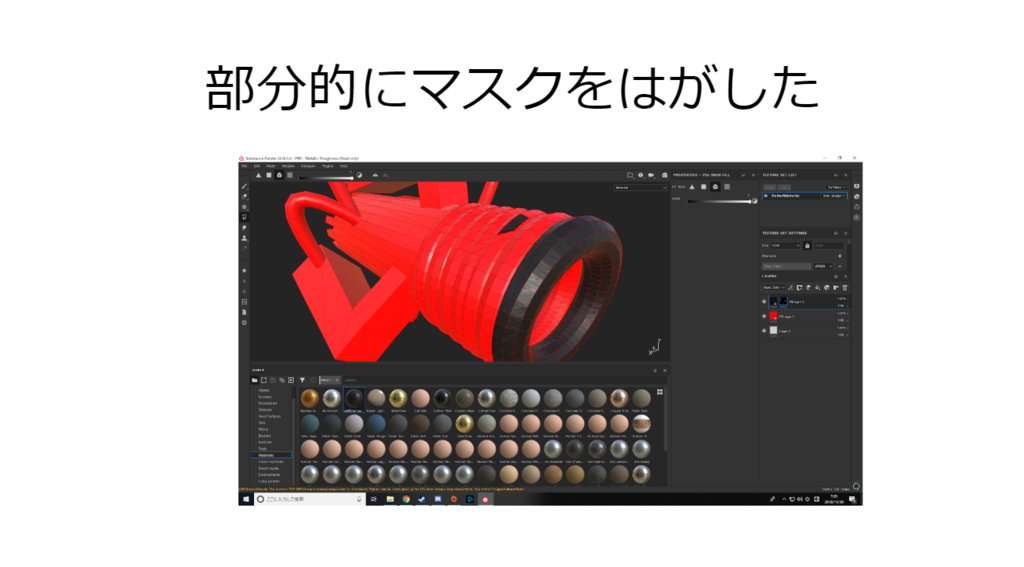
 画像にある通り上では黒色が見えているのにマスクをかけると上塗りされる前の赤色になっていますね。これは黒塗りの処理が消されたわけではなくここに黒色は残っています。黒色が見えなくなったのです。マスクをつけたFill Layerの色は見えなくなります。このマスクをはがしていくことで各部位の色分けをしていきます。
画像にある通り上では黒色が見えているのにマスクをかけると上塗りされる前の赤色になっていますね。これは黒塗りの処理が消されたわけではなくここに黒色は残っています。黒色が見えなくなったのです。マスクをつけたFill Layerの色は見えなくなります。このマスクをはがしていくことで各部位の色分けをしていきます。
このように
1Fill Layerで色を塗る
2マスクをかける
3つけたい部分だけマスクをはがす。
の3ステップで色を塗っていきます。これはSubstancePainterを使っていくうえでの必須テクなので必ず使えるようにしていきましょう。