Unityで音楽ゲーム!
こんにちは!学部3年の蓮沼です!
最近自分はVTuberにハマりかなりの数のVTuberを見てます。その中でおめがシスターズさんという双子VTuberが「Beat Saber」というVRの音楽ゲームをやっていました。
それを見て自分は「あ、Unityで音楽ゲーム作ってみよう」と思い作り始めました。
今回はその中で苦労した「ノーツの流れ方」について書いていこうと思います!
(ちなみに今回はVRでの音楽ゲームではないです…)
ノーツの移動
音楽ゲームのノーツは上から下に流れてくるものがほとんどです。しかし、今回自分が作ったものはある一点を中心に左右に回りながら流れてくるパターンのものを作りました。
このパターンのノーツの流れ方は自分が大好きな音楽ゲームアプリ「Tokyo 7th シスターズ」というゲームで使われていたものです。(現在は上から下に流れるものに変更されてしまっています…残念…)
動きはこんな感じです。
実装したコード
一般的な上から下に流れるパターンのものはpositionのx軸、y軸、z軸について考えながら値を足したり引いたりすることで実装できます。
しかし、この回るパターンのものは軸については深く考えなくていいもののsin、cosなどの三角関数について考えて実装しなければなりません。
コードはこんな感じです。

1行目はフレームごとに何度進むかを指定。
2行目は計算した度をラジアンに変換。
3、4行目でsin、cosを指定し回転させる。
これらをpositionのx、y、zに入れることで上の動画のような動きができます。
最後に
これを作るにあたって久しぶりに数学というものに触れて3Dのゲームを作るのならばその辺りも覚えておかなければなぁとしみじみ思いました…
振り返ってみる
こんにちは、学部3年の徳光です。
過去の人の記事を振り返ってみたら3回連続でモデリングの記事になっていてもうVRのブログじゃなくてモデリングのブログになりそうだなって思いました。まぁ、私もモデリングの記事を書くんですけどね。
さて、前回私が記事を更新したのが12月、そして今回8月と、約半年とちょっとがたっている今まだモデリングを続けられています。なんでもすぐ飽きてしまう私にしては珍しく長続きしているなと改めて思いました。このまま続いてくれるといいんですけどね…
とりあえず現在進めているモデルの進捗を見てみましょう。
っとその前によろしければ前回私が書いた記事の”冬休みに入って”とゆう記事を見ていただいた後に今回の記事を見ていただけたら比較しやすいかなと思います。

どうでしょうか?
私的にはまぁ少しはうまくなっているんじゃないの?って感じに緩く評価をつけてしまうのですが、まだ作りかけで修正したいところも山ほどあります。ですが、こういうものはどこで妥協かというのも大事な気がします。時間も多くあるわけではありませんしね。
ですがやはり前の記事を見たりすると後輩との実力の差がちょっと気になってしまいます…
とりあえず後輩に放されないように、また、追い越せるように頑張っていこうと思います
それではみなさん良い夏休みを。
そういえば私の番は毎回長期休暇の月ですね。
■
初心者がシェーダーを使ってみた!
こんにちは!VR部2年の柴山です。 早速ですが、あなたの考えていることを当てましょう。 「初心者がシェーダーとか、エアプ乙!」 当たってますか?外れてたら嬉しいのですが...(^_^;) 今回は初心者にも扱いやすい、Unity2018の新機能「ShaderGraph」について書きます! 具体的な作業工程は書きませんが(多いので...)、少しでもShaderGraphに興味を持っていただけたら幸いですm(__)m
ShaderGraphって?
ShaderGraph(以下シェーダーグラフ)はシェーダーをノードベースで扱うことができるUnityの新機能です。ノードベース、つまりプログラムを書かずに、部品を繋げて組み立てるように作業ができるということです。最近は「Scratch」という子供から大人まで視覚的にプログラミングを学べる言語も人気ですよね。あんな感じです。これが、シェーダーグラフが初心者におすすめの所以です。
実際に使ってみる
シェーダーやプログラムだけでなく、ブログもやはり視覚的な方がわかりやすいですよね。ということで画像を貼りながら説明します。今回は
 このモデルを使って説明します。色をつけると(テクスチャを貼ると)
このモデルを使って説明します。色をつけると(テクスチャを貼ると)
 こんな感じ。「ホイミスライムと見せかけてベホマスライムだった」というオチもなく、ホイミスライムです。友達に作ってもらいました。
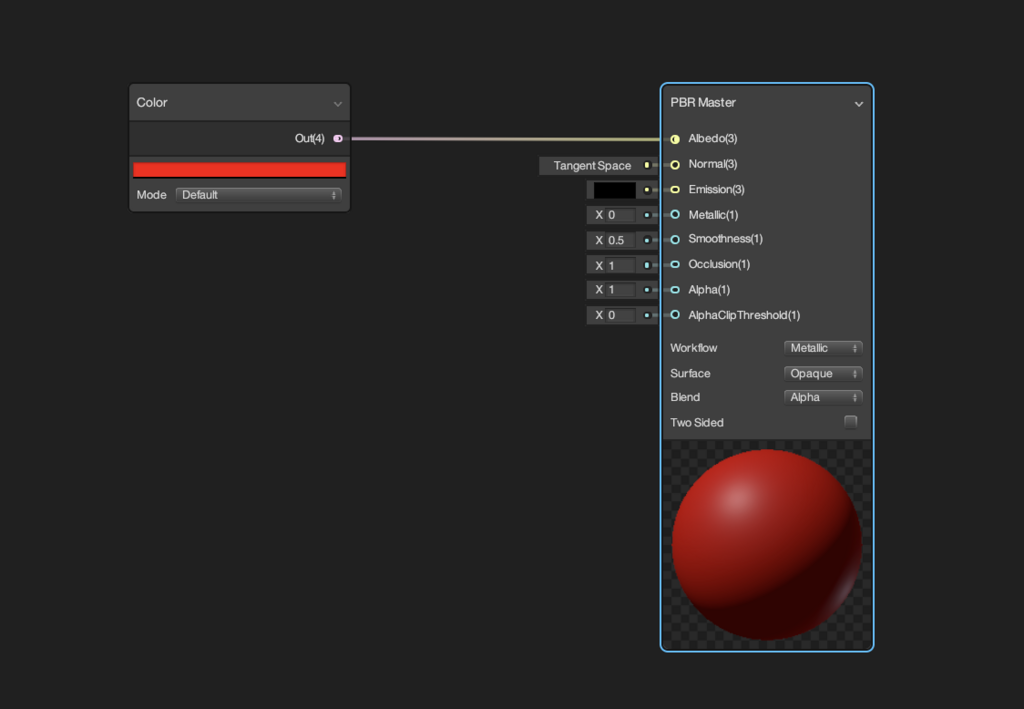
例えば1枚目の画像を真っ赤にしたい時、
こんな感じ。「ホイミスライムと見せかけてベホマスライムだった」というオチもなく、ホイミスライムです。友達に作ってもらいました。
例えば1枚目の画像を真っ赤にしたい時、
 こんな風に「Color」という部品(ノード)をつなげるだけで
こんな風に「Color」という部品(ノード)をつなげるだけで
 ちょっと怖い(^_^;)でも簡単でしょう?
ちょっと怖い(^_^;)でも簡単でしょう?
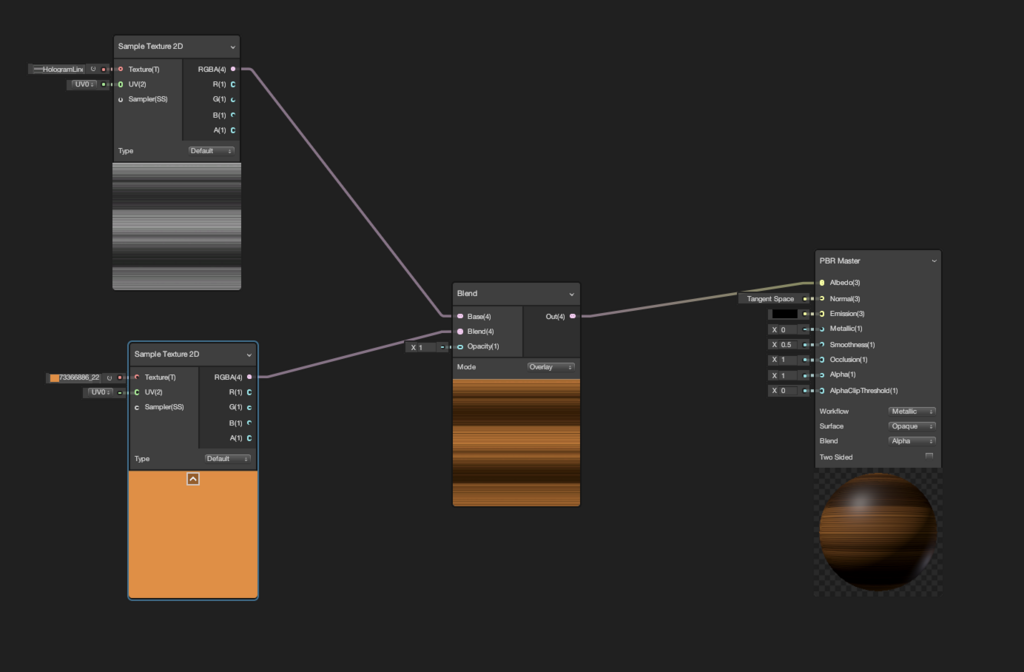
 モデルの色をつける画像(テクスチャ)を二枚用意して「blend(文字通りテクスチャをブレンドする)」に繋げると
モデルの色をつける画像(テクスチャ)を二枚用意して「blend(文字通りテクスチャをブレンドする)」に繋げると
 キ、キモい...でも簡単でしょう?
キ、キモい...でも簡単でしょう?
もう少し頑張ってみた
上のようなノードをゴリゴリ繋げて行くと、割とかっこいいものが作れましたよ!
ホログラムホイミくん↓
 バーチャル感出てませんか?え、出てない?(^_^;)
もう一つ作りました。インビジブルホイミくん↓
バーチャル感出てませんか?え、出てない?(^_^;)
もう一つ作りました。インビジブルホイミくん↓
 軽く説明すると上記二つはEmission(輝き度合い)やノイズ(画像に乱れ)を使っています。
20個くらいノードを組み合わせると上記のようなものが作れるようになります。
皆さんもぜひShaderGraphに挑戦してみてはいかがでしょうか?
お付き合いいただきありがとうございました!
軽く説明すると上記二つはEmission(輝き度合い)やノイズ(画像に乱れ)を使っています。
20個くらいノードを組み合わせると上記のようなものが作れるようになります。
皆さんもぜひShaderGraphに挑戦してみてはいかがでしょうか?
お付き合いいただきありがとうございました!