■
初心者がシェーダーを使ってみた!
こんにちは!VR部2年の柴山です。 早速ですが、あなたの考えていることを当てましょう。 「初心者がシェーダーとか、エアプ乙!」 当たってますか?外れてたら嬉しいのですが...(^_^;) 今回は初心者にも扱いやすい、Unity2018の新機能「ShaderGraph」について書きます! 具体的な作業工程は書きませんが(多いので...)、少しでもShaderGraphに興味を持っていただけたら幸いですm(__)m
ShaderGraphって?
ShaderGraph(以下シェーダーグラフ)はシェーダーをノードベースで扱うことができるUnityの新機能です。ノードベース、つまりプログラムを書かずに、部品を繋げて組み立てるように作業ができるということです。最近は「Scratch」という子供から大人まで視覚的にプログラミングを学べる言語も人気ですよね。あんな感じです。これが、シェーダーグラフが初心者におすすめの所以です。
実際に使ってみる
シェーダーやプログラムだけでなく、ブログもやはり視覚的な方がわかりやすいですよね。ということで画像を貼りながら説明します。今回は
 このモデルを使って説明します。色をつけると(テクスチャを貼ると)
このモデルを使って説明します。色をつけると(テクスチャを貼ると)
 こんな感じ。「ホイミスライムと見せかけてベホマスライムだった」というオチもなく、ホイミスライムです。友達に作ってもらいました。
例えば1枚目の画像を真っ赤にしたい時、
こんな感じ。「ホイミスライムと見せかけてベホマスライムだった」というオチもなく、ホイミスライムです。友達に作ってもらいました。
例えば1枚目の画像を真っ赤にしたい時、
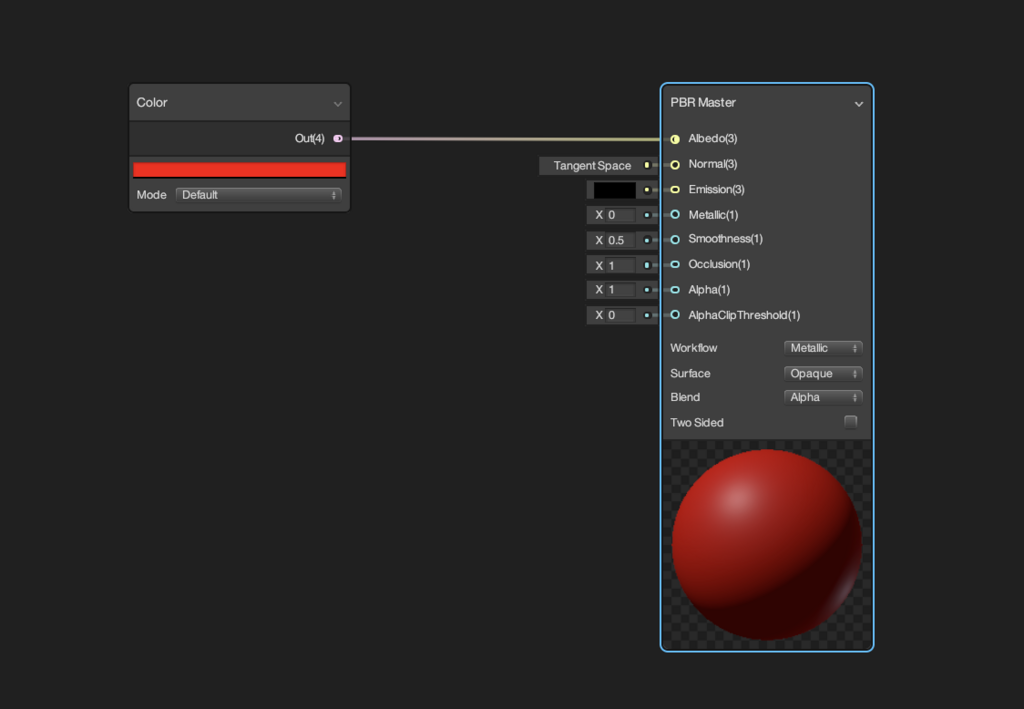
 こんな風に「Color」という部品(ノード)をつなげるだけで
こんな風に「Color」という部品(ノード)をつなげるだけで
 ちょっと怖い(^_^;)でも簡単でしょう?
ちょっと怖い(^_^;)でも簡単でしょう?
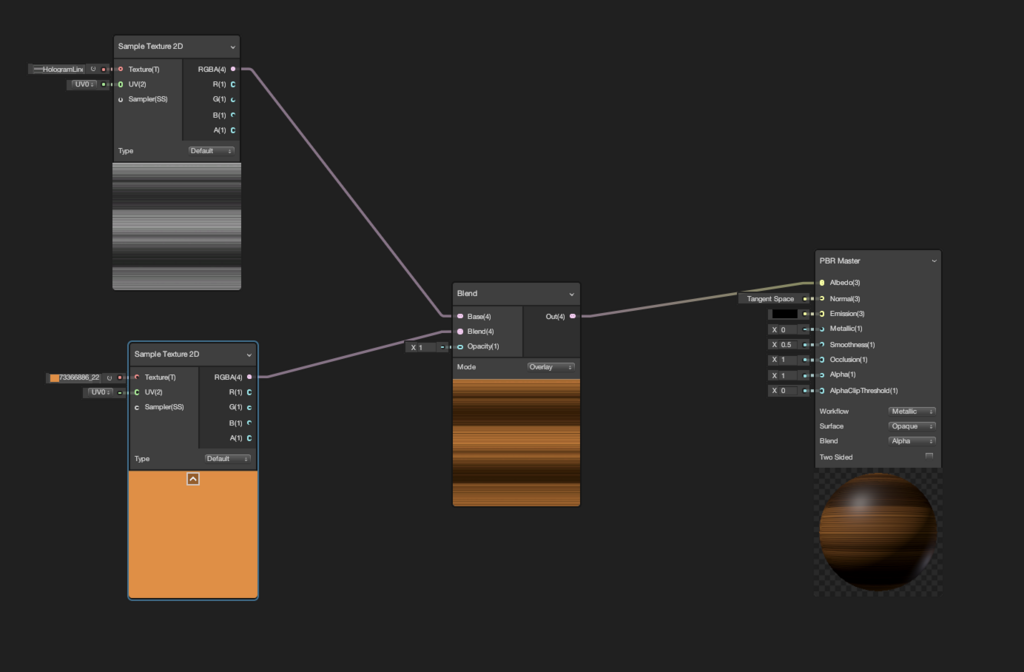
 モデルの色をつける画像(テクスチャ)を二枚用意して「blend(文字通りテクスチャをブレンドする)」に繋げると
モデルの色をつける画像(テクスチャ)を二枚用意して「blend(文字通りテクスチャをブレンドする)」に繋げると
 キ、キモい...でも簡単でしょう?
キ、キモい...でも簡単でしょう?
もう少し頑張ってみた
上のようなノードをゴリゴリ繋げて行くと、割とかっこいいものが作れましたよ!
ホログラムホイミくん↓
 バーチャル感出てませんか?え、出てない?(^_^;)
もう一つ作りました。インビジブルホイミくん↓
バーチャル感出てませんか?え、出てない?(^_^;)
もう一つ作りました。インビジブルホイミくん↓
 軽く説明すると上記二つはEmission(輝き度合い)やノイズ(画像に乱れ)を使っています。
20個くらいノードを組み合わせると上記のようなものが作れるようになります。
皆さんもぜひShaderGraphに挑戦してみてはいかがでしょうか?
お付き合いいただきありがとうございました!
軽く説明すると上記二つはEmission(輝き度合い)やノイズ(画像に乱れ)を使っています。
20個くらいノードを組み合わせると上記のようなものが作れるようになります。
皆さんもぜひShaderGraphに挑戦してみてはいかがでしょうか?
お付き合いいただきありがとうございました!