ここから始めるテクスチャ使用~仕上げ編(マップ詳細)~
1年国分です。
ここまででテクスチャを作成してきました。ここで仕上げの処理をしていきましょう。
ベイク処理というものをしていきます。ベイク処理をするとライティング(光の処理)の結果を固定することで処理を軽くし、マップを生成します。マテリアルで計算していた処理をここで画像にそのまま書き込んでしまうわけですね。
マップについてですが軽く解説していきます。
Normalマップ(法線マップ) 物の表面のデコボコを表現する
Metallicマップ 表面の反射を表現する
Heightマップ 法線マップに似てるが、処理が違う
Roughnessマップ(今回は使わない) 表面のザラザラを表現
AOマップ 環境光と直接光の計算を軽くする
Unity などにモデルを持っていくとマテリアルにマップを入れる項目があるので、エクスポートする際に生成される上記のマップを当てはめていきましょう。
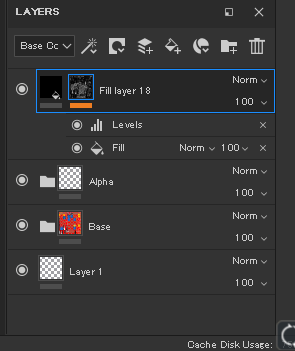
AOマップについてですが、これは当てはめる項目が存在しません。BaseColorマップという色の情報のみのマップに反映させないといけないのです。説明するとbit map maskという画像ベースのマスク用のFill Layerを用意しそこにAOマップの画像を使います。レイヤー(Fill Layer)のマスクにLevelsを追加し(右クリック)Invertボタンで白黒を反転させ(Levelsシェルフ)レイヤーのブレンドを乗算にします(Normというところをクリック)。そうするとAOマップがBaseColorマップに反映されます。これをしないとUnity側に持って行った場合に影の感じが変になってしまうので気をつけましょう。
最後にエクスポートして終了です。Unity4という設定があるのでそれを選びエクスポートしましょう。
4回に分けて説明してきましたがこの記事だけを読んでも細かい操作方法はわからなかったと思います(著者の能力不足)操作方法のみを載せている分かりやすいサイトがたくさんあるので調べて頑張ってみてください!