Timelineを使ってみる
こんにちは、VR部2年の森川です。私は訳あって映像を制作することになったので、Unityにある「Timeline」という機能の基本の機能を調査しました。ですので、今回はTimelineの使い方を簡単に整理していきます。

Timelineとは
AnimationClip、AudioClip、Camera等を配置して、これらの実行させたい処理を経過時間ごとに操作することができる機能です。
Timelineを扱う事によって生まれるメリットは、
- GameObject毎の処理を一々コードを書かなくて済む。
- ウィンドウを見るだけで、どのような処理が行われてるか分かりやすい。
- 複雑な処理を行いやすくなる。
です。それでは早速使っていきたいと思います。
準備・主な機能
準備
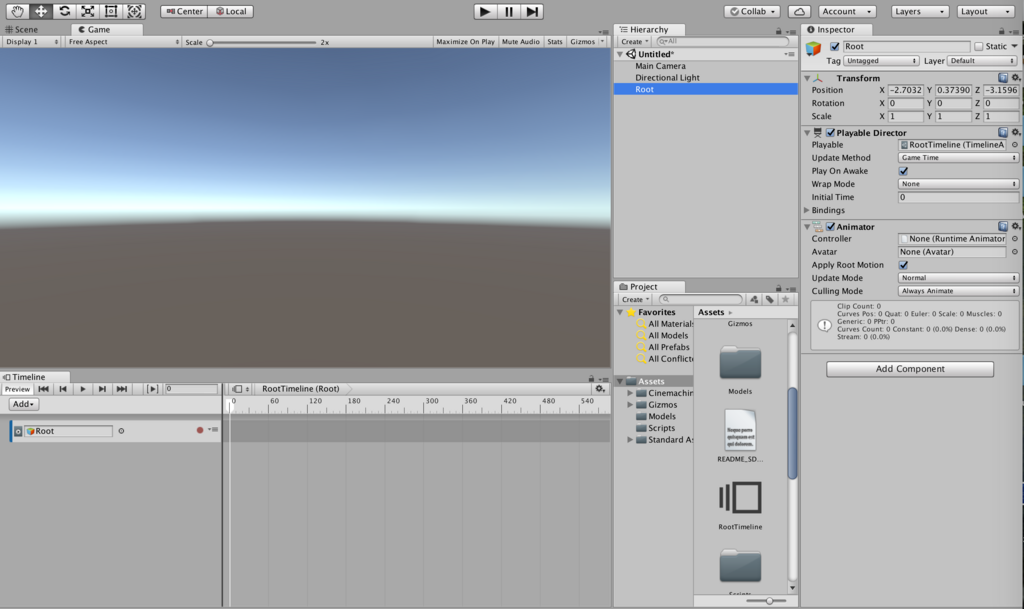
まずは、空GameObjectを生成します。名前は適当にRootとしておきます。
次にTimelineエディタを開きます。Window->Timelineから開くことができます。
開いたら先ほど作った空GameObjectを選択し、Timelineエディタに"Create"と出るのでそれをクリック。
すると拡張子がplayableのファイルが生成されます。その後、空GameObjectにPlayable DirectorとAnimetorコンポーネントが追加されている事を確認しましょう。
これにより、RootというGameObjectを基準にタイムライン制御を行う事ができるようになりました。

主な機能
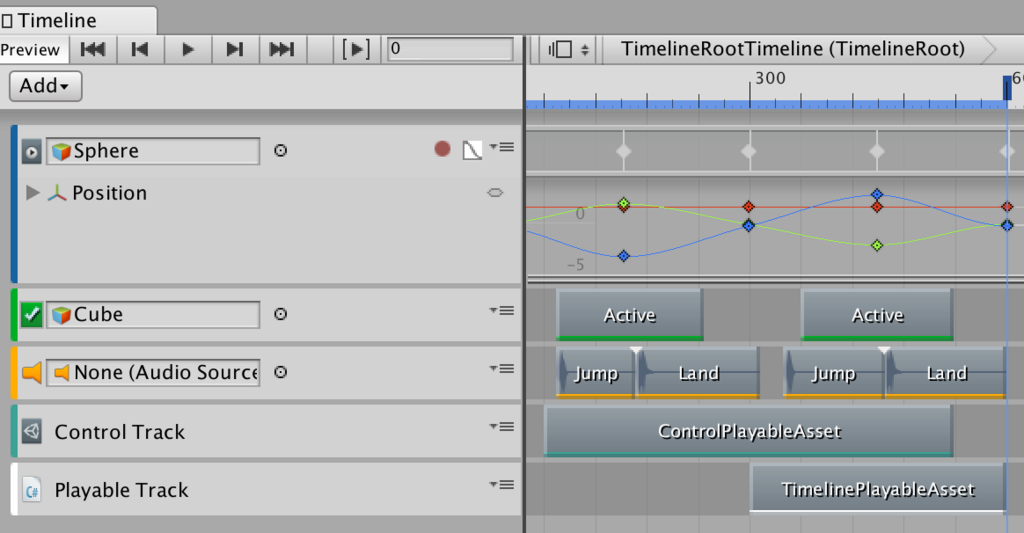
Timelineには"Track"というものがあり、Timelineエディタの行に相当するものです。TrackはエディタのAddをクリックすると追加できます。また、Trackの右側に表示されるグラフのようなものをアセットと言います。ここでどのタイミングで処理を行うかをフレーム毎、または時間毎に操作する事ができます。
今回は代表的な5つのTrackの説明をします。
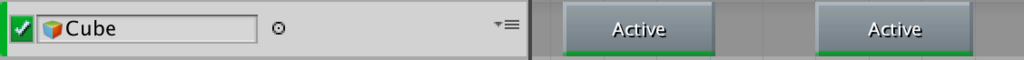
1. Activation Track

指定したGameObjectのActiveを切り替えるTrackです。
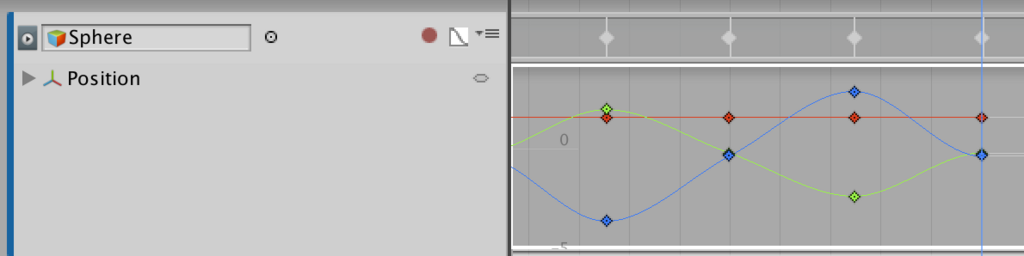
2. Animation Track

指定したGameObjectのアニメーションを操作できるTrackです。
ここでのクリップはAnimation Clipなので、GameObjectにClipが付いているならば、それを再生する事ができます。また、エディタ内でClipを作る事ができます。作成方法はAnimationウィンドウでの操作と同様です。
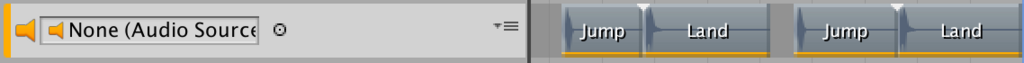
3. Audio Track

指定した音楽ファイルを再生、停止する事ができるTrackです。
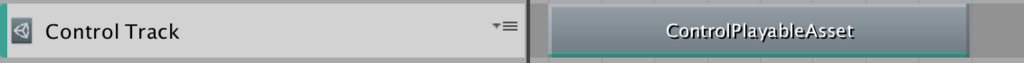
4. Control Track

指定したPrefabを表示、非表示にできるTrackです。
アセットを右クリックし、クリップをAddすることにより使う事ができます。このクリップのInspectorから、親オブジェクトと生成するPrefabを指定できます。
パーティクルでの演出をするときに使えそうな感じですね。
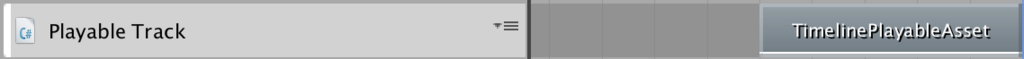
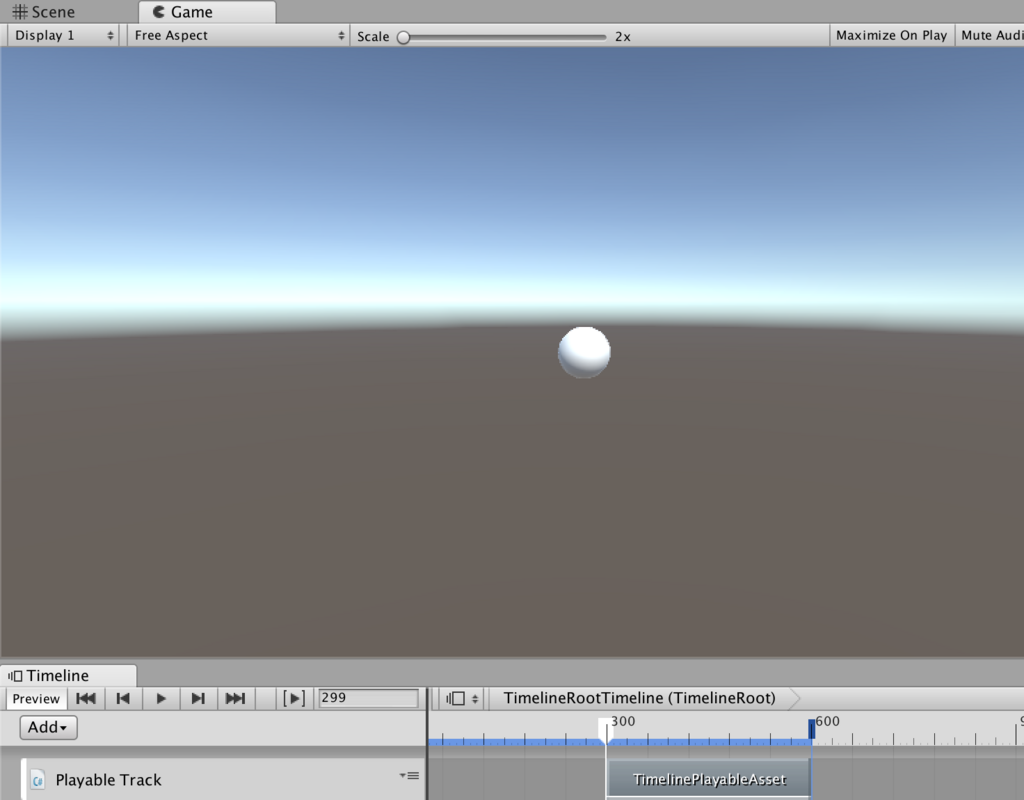
5. Playable Track

スクリプト制御を行うTrackです。私が今回調べていて行き詰まったのはここのTrackです。
ここではPlayableBehaviorクラスとPlayableAssetクラスのサブクラスを用いて実装します。
簡単にこの2つの関係を説明すると、PlayableAssetクラスは処理を行うGameObjectの参照を保持させておくもの、PlayableBehaviorクラスは参照したオブジェクトにどのような処理を行うのか命令をするものです。
これらのスクリプトのデフォルトはAssets->Create->Playablesより生成できます。
ここにサンプルコードを載せておきます。カメラがLookAt関数で対象物を見続けるものです。
コードは主に他サイトを模倣して書いたものなので、私の理解した範囲のみ説明します。その以外に関しては、後ほど参考サイトのリンクを貼るのでそちらで確認してください。
TimelinePlayableAsset.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Playables;
[System.Serializable]
public class TimelinePlayableAsset : PlayableAsset
{
public ExposedReference<GameObject> charaObj;
public ExposedReference<GameObject> target;
public override Playable CreatePlayable(PlayableGraph graph, GameObject go) {
var behaviour = new TimelinePlayableBehaviour();
behaviour.charaObject = charaObj.Resolve(graph.GetResolver());
behaviour.target = target.Resolve(graph.GetResolver());
return ScriptPlayable<TimelinePlayableBehaviour>.Create(graph, behaviour);
}
}
- public ExposedReference<GameObject> charaObj;
ここではシーン上にある参照するオブジェクトを格納してます。また、Project内に存在するオブジェクトを参照する場合は通常通り以下のように書けます。
public GameObject charaObj;
- public override Playable CreatePlayable(PlayableGraph graph, GameObject go){ }
私はここに関してはおまじないと思って書いてます(笑)。
TimelinePlayableBehavior.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Playables;
public class TimelinePlayableBehaviour : PlayableBehaviour
{
public GameObject charaObject;
public GameObject target;
public override void OnGraphStart(Playable playable) {
}
public override void OnGraphStop(Playable playable) {
}
public override void OnBehaviourPlay(Playable playable, FrameData info) {
}
public override void OnBehaviourPause(Playable playable, FrameData info) {
}
public override void PrepareFrame(Playable playable, FrameData info) {
charaObject.transform.LookAt (target.transform);
}
}
- OnGraphStartクラス
タイムライン開始時実行される。 - OnGraphStopクラス
タイムライン停止時実行される。 - OnBehaviourPlayクラス
PlayableTrack再生時実行される。 - OnBehaviourPauseクラス
PlayableTrack停止時実行される。 - PrepareFrameクラス
PlayableTrack再生時毎フレーム実行される。
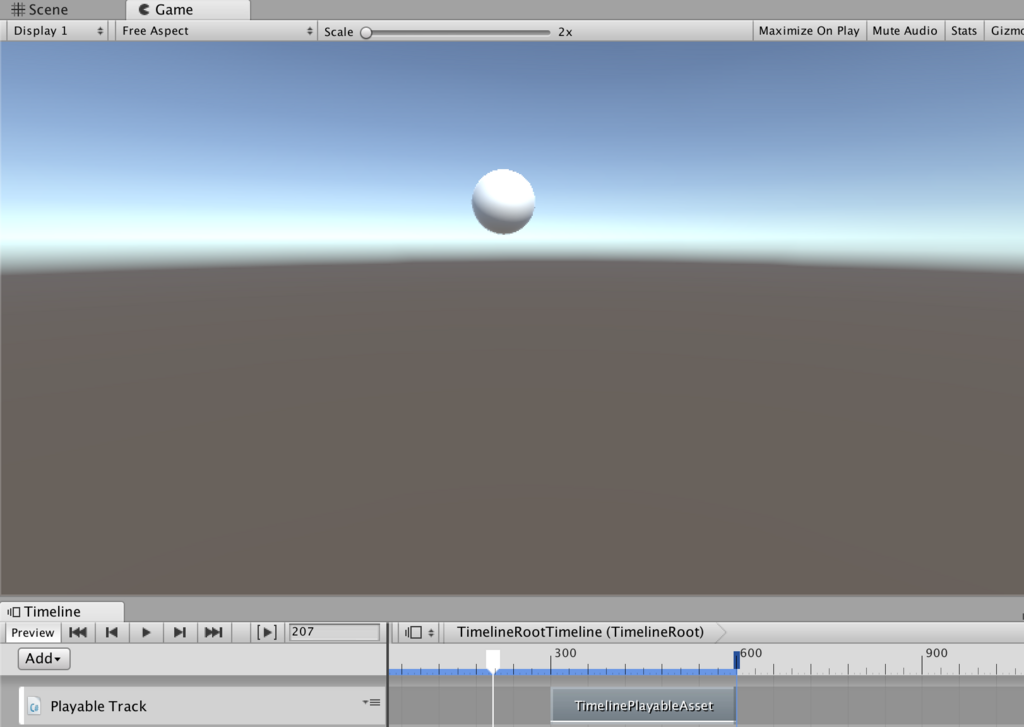
これを実装すると、ちゃんとカメラが追尾してる事が確認できますね。



まとめ
使って見て感じたことは、細かい設定(実行したいタイミングをいじる等)を容易にする事ができて便利だと感じる事ができました。また他にも調べて見て"Cinemachine"というものと組み合わせて使うと、カメラによる演出の幅が広がり躍動感のある映像が作りやすくなると思いました。今後はCinemachineを使ってTimelineで動かせるように調査を続けて行きたいと思います。
- 参考サイト
Timelimeの使い方
そろそろUnity2017のTimelineの基礎を押さえておこう - 渋谷ほととぎす通信
【Unity2017.2.0f3版】Unityタイムラインの5つの基本機能の使い方と、Cinema Directorとの違いを整理しました - Cross Road
Timeline×Clinechineについて
【Unity】Timelineに動的に生成したオブジェクトをバインドする - テラシュールブログ
今年度の目標と方針
こんにちは! 今年度から会津大VR部部長になりました橋本です。まだまだ未熟者ですが精一杯努力していきます。
さて、入学式も終わり新入部員も入ってきたことなので、今年度の目標を紹介したいと思います。
目次
それぞれがやりたいことを見つける
今年度も昨年同様にチーム開発をメインとした活動を行う予定です。しかし、チーム開発を始める前に自分がしたいことを見つけておかないと、チームを組んだ時に自分が何をしたらよいのかが分からなくて困ってしまいます。特に、一年生はまだ経験が浅いのでそのようになる可能性が高いです。そこで、今回は本格的なチーム開発を始める前に3Dモデルとサウンドについて2週に渡ってワークショップを開こうと思っています。それによって、プログラミング以外にも道があることを知った上で、自分が本当にしたいことを見つけられるようにします。
VRの概念を理解した上でコンテンツを作るようにする
昨年度はVRコンテンツを作る際に注意することについて勉強したのですが、今年度はVRの概念を理解してコンテンツを作れるようにします。勉強の教材に使うのはこちらの教科書です。

- 作者: 舘暲,佐藤誠,廣瀬通孝,日本バーチャルリアリティ学会
- 出版社/メーカー: コロナ社
- 発売日: 2010/12/16
- メディア: 単行本(ソフトカバー)
- 購入: 1人 クリック: 5回
- この商品を含むブログ (2件) を見る
この本にはVRを学ぶ者にとって大切なことが記されています。中でも、第1章はVRの概念についての章となっているので、ここを使用して勉強会をしていきます。
今週の復習 : バーチャル = 仮想ではない?
VR(バーチャルリアリティ)は世間一般では仮想現実と呼ばれていますね。ところで、バーチャル(virtual)は「見かけはそのものではないが本質的にはそうである」という意味の形容詞というのは知っていましたか? また、仮想は英語で「supposed」という意味になりますが、この意味はそのまんま「仮に想定した」という意味になります。つまり、「virtual」と「suppsed」は全く異なる意味になり、「virtual」 = 仮想という訳もできなくなるということですね。バーチャルはそのままバーチャルと呼べばいいんです!もしくは、「人工現実感」と言うこともできます。この記事を読んだあなたは今後は間違ってもバーチャルリアリティを仮想現実と訳さないようにしてくださいね!
洗練された部活にする
洗練された部ってなんだろう…と考えていました。そんなとき
Gitを使うのが当たり前な部活ってとても洗練されているのではないか?
そんな気がしたので、チーム開発ではGitを使うようにします。昨年はチーム開発をする前にGitを勉強する機会がなかったため、個別で作ったUnityのシーンをGoogle driveで共有しながらシーンを合成するなどして苦労して作成していました(笑)
今年は部員全員がGitを使えるようにするために2週に渡ってSource Treeを使ったGit勉強会を開きます。1週目でざっくりとしたGitの使い方の説明、2週目で実際に5人のチームを組んで一つのUnityプロジェクトを操作しながらGit Flowの説明をする予定です。
会津若松を盛り上げる
昨年から始まった会津大VR部キャラバン活動。しかし、昨年は一度しか活動できなかったこともあり、 あまり盛り上げられなかったと感じたところがありました。そこで、今年度はもっとたくさんの場所を訪れるようにします。(日新館とか鶴ヶ城みたいな観光地に行けたらいいなぁ...)また、ご年配やお子さんでも楽しめるように、「見て楽しむコンテンツ」を作成していく予定です。
キャラバン活動についてはこちらを参考
以上の目標を掲げ、今年度は進行していきます。今年で2年目を迎えるVR部ですが、部員が昨年以上の経験値を得られるように、また、会津をVRコンテンツで盛り上げられるように頑張っていきますので、今後とも応援よろしくお願いします!
スカルプトモデリングについて
こんにちは、学部1年の丹野です。
今回私はスカルプトモデリングというモデリングの手法を紹介したいと思います。
最初に簡単に説明しておくと、スカルプトモデリングとは粘土をこねるようにしてモデルを作っていく手法です。どのような形状に向いているかというと人間やクリーチャーなどの有機的でディティールが必要なモデルに向いています。
ここで2つの画像を見ていただきます。


1枚目の画像はBlenderというソフトで作ったモデルです。Blenderは代表的な3DCGソフトの1つですがモデリングの手法は基本的にはポリゴンモデリングという手法で、この手法は頂点を繋いで面を作っていきモデルを作るというモデリング手法です。形が掴みやすいので無機物などが向いていますがディティールを詰めるには少し難しいと思います。
2枚目の画像はzbrushcoreというモデリングソフトで作ったモデルで、スカルプトモデリングで作っています。自分が下手くそなのであまり違いがわからないかもしれませんが1枚目の画像と比べると鱗などのディティールが彫られていることがわかると思います。1枚目の画像の制作時間が3時間くらいに対し、2枚目の画像は1時間くらいです。作業効率を見ても有機的な物を作るときはスカルプトモデリングをおすすめします。
スカルプトモデリングの注意点
スカルプトモデリングは手法上、ポリゴン数が多くなってしまいます。ポリゴン数が多いモデルは映画やゲームのキャラとして利用したい場合、ほぼほぼ動きません。よってリトポロジというポリゴン数を減らす作業が必要になってきます。スカルプトモデリングではこの作業を絶対に忘れてはいけません。
おすすめのスカルプトソフト
先ほども書いたのですがzbrushcoreというソフトがあります。このソフトはzbrushというソフトの簡易版でワコムのペンタブレット付きで約2万円で売っています。初めてスカルプトモデリングに触れるという方にはぴったりだと思います。そしてこのzbrushcoreからzbrushへのアップグレードもできるので、フェーズもちゃんと踏むことができます。zbrushcoreにはリトポロジの機能が無いので外部ソフトと連携して手動でリトポロジをしなければならないのですがzbrushには自動でリトポロジを行ってくれる機能があるのでとても魅力的です。他にも様々な便利機能があるので興味のある方は調べて見てください。
最後にまとめて終わりにしたいと思います。
Blenderでアニメーション作成
こんにちは。VR部1年の柳川です。
今回はチーム開発の時に学んだblenderというソフトで作るアニメーションについて紹介したいと思います。開発を進めていて、自分の好みのアニメーションが見つからないという場面に出くわすことがあるのではないでしょうか。そんな時は、blenderでアニメーションを作ってみませんか?
今回は作成の流れを大まかに紹介したいと思います。
まずアニメーションをつけたいモデルを用意してください。
 ↑ 今回使用するモデルです。ちなみに、このモデルは部員の友達が作ってくれたものです。
↑ 今回使用するモデルです。ちなみに、このモデルは部員の友達が作ってくれたものです。
ボーンの追加
これを動かすことでアニメーションを設定していきます。
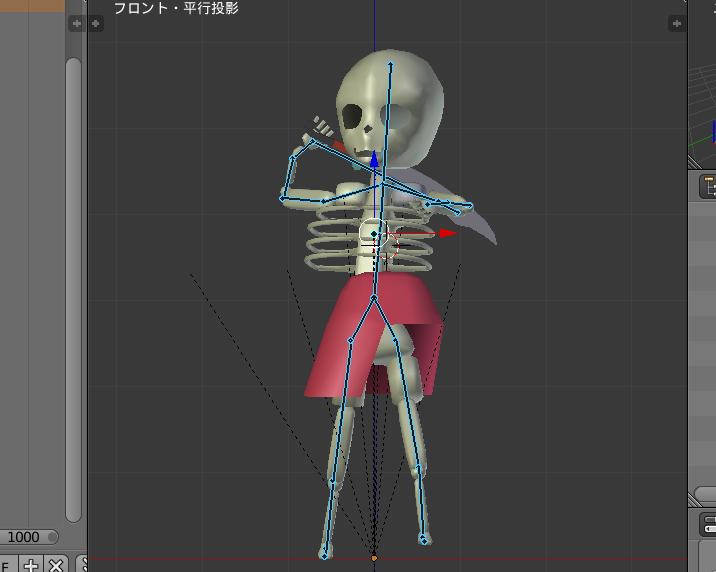
 完成するとこんな感じになります。細かく動かしたいところはボーンを増やすと編集しやすいです。
完成するとこんな感じになります。細かく動かしたいところはボーンを増やすと編集しやすいです。
ウェイトペイントを塗る
追加したボーンがモデルのどの部分にどの程度動かすかを決めるウェイトペイントを塗っていきます。
 青→赤の色に向かうにつれて大きく動くようになります。
青→赤の色に向かうにつれて大きく動くようになります。
これらの準備が整ったらいよいよアニメーションを設定していきます。
ポーズを保存し、繋げて、アニメーションの完成

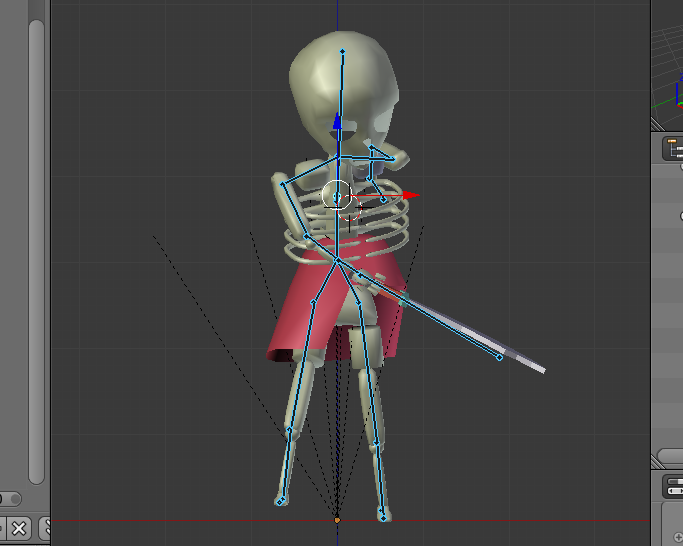
 この保存したポーズをキーフレームに打つと、アニメーションになります。
この保存したポーズをキーフレームに打つと、アニメーションになります。
blenderがポーズとポーズの間の動きを補ってくれるので、簡単に作ることが出来ます。
以上が作成の流れとなります。
最後に
長くなってしまいましたが、いかがだったでしょうか。アニメーションに少しでも興味を持っていただけたら嬉しい限りです。
今回はblenderでのアニメーション作成の流れを紹介したので、次回は、これらの作業を詳しく説明していきたいと思います。 また、blenderで作ったアニメーションをコードで制御する方法も勉強して紹介していきたいと思います。
閲覧ありがとうございました。